You are currently viewing a snapshot of www.mozilla.org taken on April 21, 2008. Most of this content is highly out of date (some pages haven't been updated since the project began in 1998) and exists for historical purposes only. If there are any pages on this archive site that you think should be added back to www.mozilla.org, please file a bug.
Using the W3C DOM Level 1 Core
by L. David Baron <dbaron@dbaron.org>The W3C's DOM Level 1 Core is a powerful object model for changing the content tree of documents. It is supported in Mozilla (on which Netscape 6 is based) and (mostly) in MSIE 5.0 for Windows. It is a powerful base for future scripting on the web.
What is a content tree?
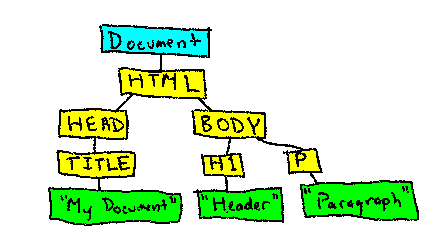
Many HTML authors may think of HTML as something flat -- a bunch of text with tags in the middle. However, it is something much more than that. Any HTML document (or for that matter any SGML document or XML document) is a tree structure. For example, the following document and tree structure are similar (although not identical -- see the notes on whitespace in the DOM):
<html> <head> <title>My Document</title> </head> <body> <h1>Header</h1> <p>Paragraph</p> </body> </html>

When Mozilla parses in a document, it builds a content tree and then uses it to display the document.
The terms used to describe trees show up often in the DOM Level 1 Core. Each of the boxes I drew in the tree above is a node in the tree. The line above a node expresses a parent-child relationship: the node on top is the parent, and the node on the bottom is the child. Two children of the same parent are therefore siblings. Similarly, one can refer to ancestors and descendants. (Cousins are too messy, though.)
What does the DOM Level 1 Core let me do?
The W3C DOM Level 1 allows you to change the content tree any
way you want. It is powerful enough to build any HTML
document from scratch. It allows authors to change anything in
the document from script, at any time. The easiest way for web
page authors to change the DOM dynamically is using JavaScript.
In JavaScript, the document is accessible the same way it has
been in older browsers: from the document property of
the global object. This document object implements the Document
interface from the W3C's DOM Level 1 spec.
A simple example
Suppose the author wants to take the above document and change
the contents of the header, and write two paragraphs instead
of one. The following script would do the job (with syntax
highlighting showing Javascript reserved
words, predefined DOM properties
and methods, and Javascript
comments):
// document.getElementsByTagName("H1") returns a NodeList of the H1 // elements in the document, and the first is number 0: var header = document.getElementsByTagName("H1").item(0); // the firstChild of the header is a Text node, and the data // property of the text node contains its text: header.firstChild.data = "A dynamic document"; // now the header is "A dynamic document". // Get the first P element in the document the same way: var para = document.getElementsByTagName("P").item(0); // and change its text too: para.firstChild.data = "This is the first paragraph."; // create a new Text node for the second paragraph var newText = document.createTextNode("This is the second paragraph."); // create a new Element to be the second paragraph var newElement = document.createElement("P"); // put the text in the paragraph newElement.appendChild(newText); // and put the paragraph on the end of the document by appending it to // the BODY (which is the parent of para) para.parentNode.appendChild(newElement);
You can see this script as a complete example.
How can I learn more?
Now that you are familiar with the basic concepts of the DOM, there is a document explaining the DOM Level 1 fundamental methods. It is the follow-up to this document.
See also the DOM Level 1 Core specification from the W3C. It's a reasonably clear spec, although it is formal. The main thing that's useful to authors is the description of the different DOM objects and all their properties and methods. Also see our other DOM documentation.