Manuel de référence du programmeur XUL
| Attributs | Enfants communs |
| id | |
| fixed | |
| height | |
| width |
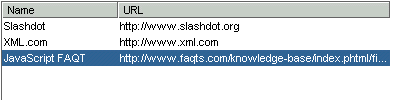
<tree> flex="1" class="inset"> <treecol style="width: 30%" /> <treecol style="width: 70%" /> <treehead> <treerow> <treecell value="Name" /> <treecell value="URL" /> </treerow> </treehead> <treechildren> <treeitem> <treerow> <treecell value="Slashdot" /> <treecell value="http://www.slashdot.org" /> </treerow> <treerow> <treecell value="XML.com" /> <treecell value="http://www.xml.com" /> </treerow> </treeitem> <treeitem> <treerow> <treecell value="JavaScript FAQT" /> <treecell value="http://www.faqts.com/ knowledge-base/index.phtml/fid/53/" /> </treerow> </treeitem> </treechildren> </tree>
Les deux éléments <treecol> dans l'exemple ci-dessus
définissent les deux colonnes dans lesquelles tous les
treeitems sont placés dans la ligne de la table. Notez que les deux
principales lignes sont définies dans un seul élément <treeitem>
simple, ce qui signifie qu'ils sont choisis et désélectionnés
comme unité simple. Pour plus d'informations sur la
structure des arbres, voir <tree>.
Description
L'attribut fixed indique si l'élément treechildren donné est élargi ou rendu compact.
Syntaxe
<treecol fixed="true | false" />
Exemple
<>
Notes
La valeur par défaut pour l'attribut fixed est "false".