Manuel de référence du programmeur XUL
<menulist>
| Attributs | Enfants communs |
| id | <menupopup /> |
| value | |
| crop | |
| disabled | |
| src | |
| oncommand |
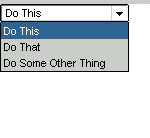
L'élément <menulist> est un élément <select> propre à XUL. Il fournit un widget général pour choisir des sous-éléments à partir d'une liste d'options. Les enfants du menulist (analogues aux éléments <option> emboîtés dans HTML 4.0) sont contenus dans un menupopup. L'exemple type pour l'usage des listes de menu est comme suit:
<menubar> <menulist> <menupopup> <menuitem data="0" value="Do This"/> <menuitem data="1" value="Do That" /> <menuitem data="2" value="Do Some Other Thing" /> </menupopup> </menulist> </menubar>
value est un attribut facultatif qui indique la chaîne de caractères qui apparaît au début dans le cadre de sélection.Syntaxe
<menulist value="default string">Exemple
<menulist value="choisir un type de voiture">Notes
Quand vous ne spécifiez pas de valeur pour la liste de menu, alors le premier enfant du popup menulist sera affiché.
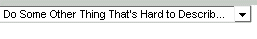
crop est un attribut facultatif pour spécifier quelle partie du texte de menulist sera coupée s'il est trop grand.Syntaxe
<menulist crop="left| right | none" >Exemple
Notes
<menubar> <menulist crop="right" value="Action" > <menupopup> <menuitem data="0" value="Do This"/> <menuitem data="1" value="Do That" /> <menuitem data="2" value="Do Some Other Thing That's Hard to Describe in a Single Line" /> </menupopup> </menulist> </menubar>
Aucune.
disabled est un attribut optionnel pour invalider l'élément <menulist>.Syntaxe
<menulist disabled=" true | false">Exemple
<menulist value="Choisir une action" disabled="true">Notes
Quand une liste de menu est invalidée, la valeur par défaut (placée par l'attribut value) apparaît, mais le déroulement ne peut pas être activé et les sous-éléments actuels ne sont pas disponibles.
src est un attribut facultatif pour placer une image par dessus l'élément <menulist>.Syntaxe
<menulist src="pointeur vers image" >Exemple
<menulist value="Cars" src="car1.gif" >Notes
Aucune.