Manuel de référence du programmeur XUL
<colorpicker>
| Attributs | Enfants communs |
| id | * * * |
| type | |
| palettename |
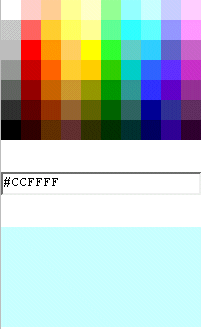
<colorpicker> est une palette widget qui peut être employée pour choisir des couleurs dans une application XUL. L'exemple suivant montre l'utilisation de l'élément colorpicker et une fonction qui retourne la couleur choisie:
<html:script>
function doSomethingUseful(cp)
{
var color = cp.getAttribute('color');
document.getElementById("input").value = color;
document.getElementById("mydiv").style.backgroundColor = color;
}
</html:script><colorpicker id="cp" onclick="doSomethingUseful(this);"/>
<html:p/>
<html:input id="input"/>
<html:p/>
<html:div id="mydiv" style="width:100px; height:100px; background-color:white"/>
<html:hr/>
L'exemple ci-dessus obtient la couleur de la palette affichée, affiche la valeur de la couleur choisie dans le champ d'entrée et change la couleur de fond de l'élément html:div "mydiv" par la couleur choisie.
Description
L'attribut type indique quel genre de colorpicker doit être utilisé.
Syntaxe
<colorpicker type="swatch" />
Exemple
<colorpicker type="swatch" />
Notes
Cet attribut n'a pas besoin d'être indiqué. Swatch est le seul type de colorpicker supporté actuellement. C'est celui par défaut quand cet attribut n'est pas explicite.
Description
palettename est un attribut facultatif pour indiquer le style de palette à charger dans le colorpicker.
Syntaxe
<colorpicker palettename="gray | standard | web" />
Exemple
<colorpicker palettename="standard" />
Notes
La valeur par défaut pour l'attribut container est "standard". "Web" est la palette de 216 couleurs et "gray" est la palette de niveaux de gris.