Embedding Overview
comments/suggestionsWho should read this?
People interested in embedding Mozilla/Gecko as a web browser should read this document.What you need to know:
In order to embed Mozilla components (Gecko, if you want to embed a "web browser"), you need to have working knowledge of XPCOM, C++, and command line based (gmake/nmake for example) build systems. More specifically, you'll need to be familiar w/ Mozilla's component manager in order to create Mozilla components (see nsComponentManagerUtils.h for detailed function calls). Here's an example of a sample application creating the root embedding component for use. For an overview of Mozilla's component and module architecture, checkout this doc.Introduction:
Mozilla can be embedded in other application windows for displaying various documents. There are many levels of embedding and this document focuses on embedding Gecko (the Mozilla content display collection of components) as it is what we're currently focusing most energy on. We are currently working to provide a public set of interfaces and libraries which you can use to embed Gecko. The set is not fully defined yet, nor has it been stamped "public," so use at your own risk for now.There are various instances in which you might want to provide a window
or "area" in your application that can display documents. Gecko provides
the ability display various document formats, from text files, html, xml,
to images. You may want to display help documents from a local disk, or
you may want to build your own web browser. Gecko provides such functionality.
What is Gecko?
Gecko is a name losely used to refer to a collection of Mozilla components that allow you to fill a window w/ a document's fully rendered contents. More specifically, Gecko is comprised of Mozilla's networking, Javascript, layout, XPCOM, NSPR, and parsing components. We're building a set of interfaces that allow you to "embed" Gecko so you can display documents in your window.Embedding Gecko:
There are various ways to embed gecko. If you're using GTK on linux, you can use the GTK embedding widget which mozilla provides. If you're using ActiveX on windows, you can use the ActiveX control which mozilla provides. There are many examples of embedding Gecko. If one of the pre-packaged "widgets" doesn't suit your needs, you can embed Gecko directly. To do so, you'll need to write some code and include these XXX header files, and link to these XXX libraries.The most common embedding scenario of Gecko is one in which you want to provide browsing capability to your application; perhaps you're creating your own web browser as others have done.
You can tell Gecko what URL you want it to load (using URLs), whether or not you want it to go back, or forward. Or to stop a document in the process of loading. You can resize the window which you have bound Gecko to, and have Gecko resize its content area as well. You can present or hide visual alerts or notifications. You can even save a document to disk, or print a document to a printer.
Consider the two most significant components when embedding: Gecko, and the embedding application (let's use a web browser called Dojo as an example of an embedding application). Generally, Dojo is controlling Gecko. Dojo binds a Gecko web browser component to its window's content area. Dojo tells Gecko what to load (using URLs), whether to navigate forward or backward, or whether to copy something from Dojo's content area (which is actually Gecko) to the clipboard. These interractions describe Dojo driving Gecko, however, for a more rich experience, Gecko needs to be able to drive Dojo as well.
If Dojo is listening, Gecko can provide page load status information (bytes downloaded for example), alert and notification callbacks (these traditionally cause dialogs to be displayed (such as "DNS not found"), however, Dojo is always in complete control). Gecko can also tell Dojo when it would like to open a window initiated by the content itself, such as a Javascript window.Open() call to provide a generous pop-up advertisement.
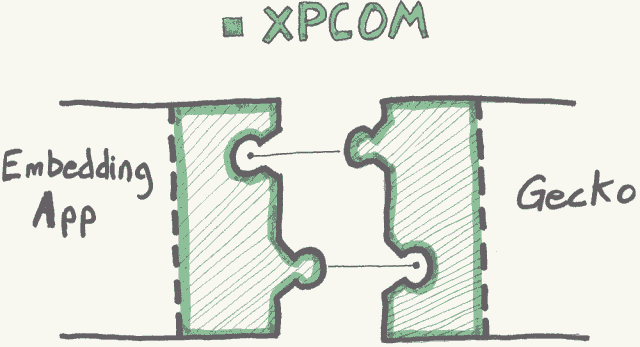
The previous interractions describe the roles the Dojo, and Gecko can play. When considering embedding, it can be helpful to describe a "boundary" between Dojo and Gecko. You can think of this boundary as a literal boundary between Dojo's native window rectangle, and Gecko, or you can think of it as a logical boundary between Dojo and Gecko. The programming language used to allow Dojo to make Gecko function calls, and vise-versa, is C++. Mozilla provides an object model called XPCOM (quite similair to COM, only extra steps have been taken to ensure that the model can be used in a cross-platform (XP) manner). By association, Gecko is driven by XPCOM calls, and Gecko uses XPCOM to drive Dojo. XPCOM can be considered the glue that sticks the two together. This means that, at a minimum, Dojo must be able to make XPCOM calls on Gecko interfaces. In a more rich context, Dojo must implement some XPCOM interfaces (classes as the base level), in order for Gecko to interract with Dojo.
The following graphic visually represents the role that XPCOM plays in binding an embedding application to Gecko (and vise-versa).
Technically speaking, you don't have to know anything about XPCOM
in order to embed Gecko (as XPCOM
was designed with binary compatibility in mind), however, chances are you're
going to want to leverage XPCOM
libraries, headers, and interfaces to make things easier.
Threads:
Gecko does almost all of its work in the main thread. The "main" thread when embedded is the thread/process which creates the Gecko componets (the nsIWebBrowser for example). Gecko creates worker threads that it owns (a socket i/o, and file i/o thread for example). Gecko will not make calls to the embedding application from threads other than the "main" thread. If your scenario calls for pushing Gecko, or any part of its callbacks, onto another thread, *you* are responsible for doing call/arg marshalling. XPCOM does not provide a formalized thread apartment model as COM/DCOM does.Detail:
The "root/main" Gecko component the embedding application uses is nsIWebBrowser.
There is a one-to-one correspondence between a nsIWebBrowser
interface and a window. For each window you create, you will need create
a nsIWebBrowser
for use. You create a nsIWebBrowser
by using the Mozilla component manager XXX.
1. Using nsIWebNavigation->LoadURI(...)
you can initiate a URL load in the Gecko content area.
2. Using nsIWebNavigation->GoBack()
you can Stop a document.
3. Using nsIWebNavigation->GoForward()
you can load the previous document.
4. Using nsIWebNavigation->Stop()
you can load the next document.
5. Using nsIBaseWindow->SetSize(...)
you can change the size of Gecko and have it reflow its content area to
reflect the size change.
6. In order to "embed" the Gecko content area (a
Mozilla "web browser") within your window, you need to create a window,
and tell a Gecko nsIWebBrowser component that you are its containing window;
you use the nsIWebBrowser::SetContainerWindow(...)
method to "bind" yourself to Gecko. This way, Gecko knows about the containing
window (represented as nsIWebBrowserChrome),
creating the "binding."