webclient implementation guide
sequence description and diagram
This section describes how Webclient works in a custom Java application. While this section bears similarities to the Getting Started section of the Webclient Developer Guide, it goes into far more depth. Moreover, the intent here is to serve as a guide to the implementation of Webclient, not its use.
The discussion is based upon the test example located in org.mozilla.webclient.test. A sequence diagram follows showing classes and objects from
-
org.mozilla.webclient.test org.mozilla.webclient, the public packageorg.mozilla.webclient.wrapper_native, the private packagejava.awt
wrapper_native is intended for wrapping motif- or win32-based native web browsers. In our particular test application, a win32-based native browser is being wrapped.
The two objects in the test package, specifically em and aEMWindow, represent the custom application. As shown in the diagram, they are, respectively, instances of the following Java classes:
EmbeddedMozilla
This is the Java class that contains the main() method of the custom application.EMWindow
This is the Java class that is the Frame containing the embedded browser window, as well as a menu bar, a URL textfield and browser control buttons.Following the sequence diagram is a brief description of the code, then a summary of what is required for your application to use Webclient.
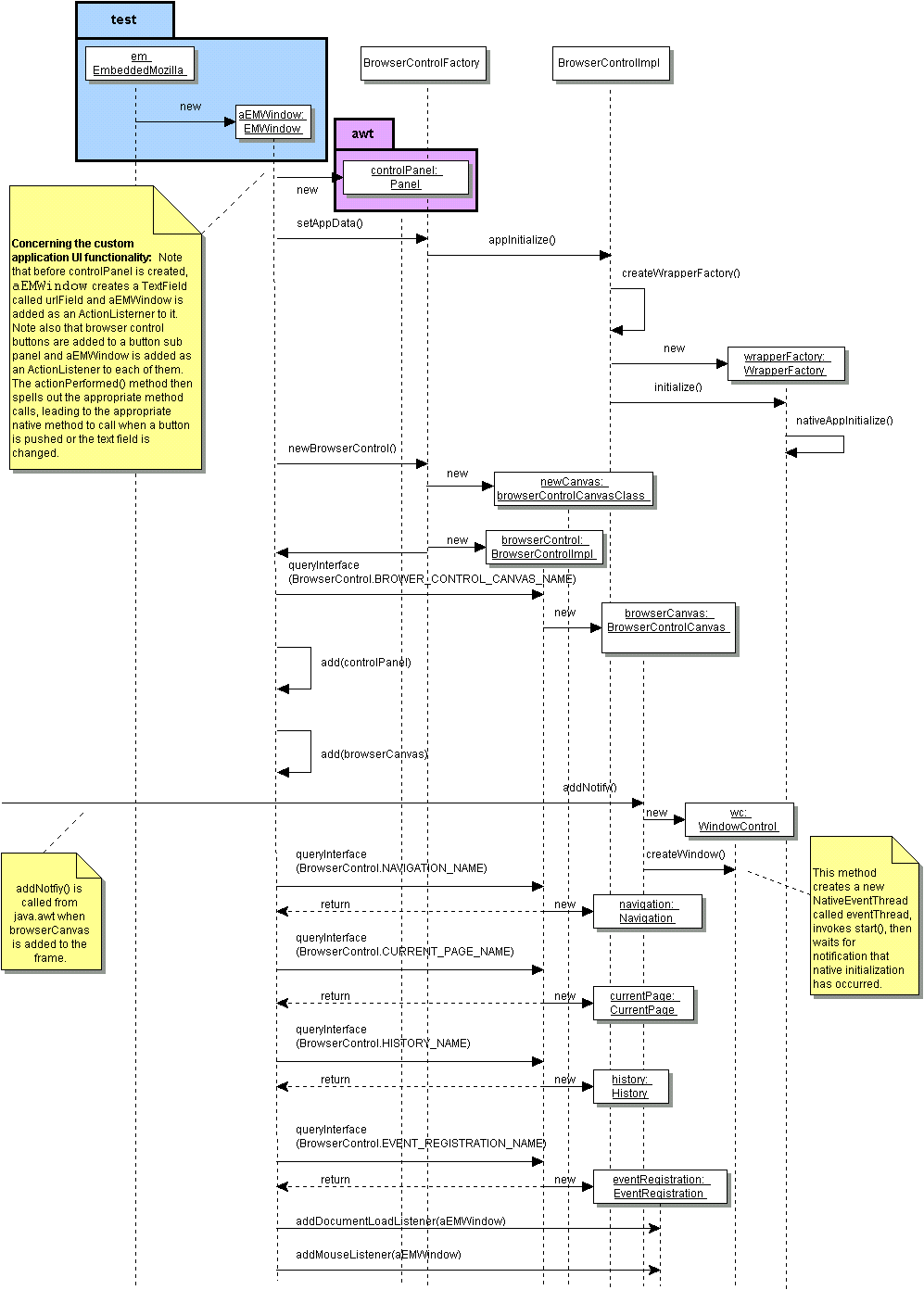
UML sequence diagram

description
The Webclient test is essentially a small custom application that embeds the Mozilla web browser using Webclient. It consists of a number of files and is launched via EmbeddedMozilla.java. However, the main activity takes place in EMWindow.java.
Here is a description of the primary public classes and objects involved, the way objects are created, and the sequence of method invocations. Note that EmbeddedMozilla.java creates an instance of itself called em in its main() method, which should normally have two arguments:
- arg[0]: binDir, the location of the bin directory for Mozilla, and
- arg[1]: url, the url to be initially displayed.
Press the button below to view the code for EMWindow.java. Note that for easy reference, code highlighted in the text below is also highlighted in the source.
View EMWindow.java code.
View EmbeddedMozilla.java code.
public EMWindow (String title, String binDir, String url, int winnum, EmbeddedMozilla Creator) ...The constructor of EMWindow.java handles much of the setup for embedding Mozilla. It sets up the menu bar for the frame. It creates a URL textfield and navigation buttons and adds them to a panel. Then it creates the browser.
BrowserControlFactory.setAppData(binDir);There is one BrowserControlFactory class per Webclient application. It is the starting point for using Webclient for embedding a browser. (It is a pre-existing class, not an interface.) Its setAppData()method, as shown above, takes a single argument, String absolutePathToNativeBrowserBinDir. (This is the absolute path to the bin, or binary executable directory of the native web browser that we are embedding; in this case the directory with the platform-specific executable for Mozilla.)
setAppData() invokes the static method appInitialize()
on the class BrowserControlImpl, which in turn invokes the createWrapperFactory()
method in the same class. This generates WrapperFactoryImpl object
(wrapperFactory), whose initialize() method is then invoked.
initialize()
on wrapperFactory invokes nativeAppInitialize(), a native
method called only once at the beginning of program execution. It allows
native code to handle one-time initialization.
browserControl = BrowserControlFactory.newBrowserControl();Next, EMWindow.java invokes newBrowserControl() on BrowserControlFactory to get an implementation of the BrowserControlInterface. This is the core Webclient interface; all other interfaces are obtained from it.
newBrowserControl() generates newCanvas and returns a new instance of BrowserControlImpl, which then is set to browserControl. newCanvas is an instance of the browserControlCanvasClass, which is determined by the setAppData() method mentioned above. newCanvas is needed to generate browserControl.
browserCanvas = (BrowserControlCanvas) browserControl.queryInterface(BrowserControl.BROWSER_CONTROL_CANVAS_NAME);Next, browserControl is asked for the java.awt.Canvas subclass BrowserControlCanvas. This subclass that allows custom application developers to insert the web browser into their container hierarchy. It is important that browserCanvas
- is the first interface obtained from browserControl and
- is added to the container hierarchy soon after it is obtained.
add(controlPanel, BorderLayout.NORTH);
add(browserCanvas, BorderLayout.CENTER);
Next, the panel with the URL textfield and navigation buttons are added to the frame, as well as browserCanvas. When browserCanvas is added to the Frame, its addNotify() method is called, which, among other things, creates the WindowControlImp object called wc, and the createWindow() method is invoked on it. This gets nativeWebshell, creates an event thread, and invokes starts().
Once this is done, other objects, such as navigation, currentPage,
history,
and eventRegistration, are generated via browerControl.queryInterface().
public void actionPerformed (ActionEvent evt)actionPerformed() implements EMWindow.java as an ActionListener and responds to events such as navigation buttons being pressed. makeItem() adds EMWindow as an ActionListener to each button component.
public void eventDispatched(WebclientEvent event)eventDispatched() implements EMWindow.java as a DocumentLoadListener. DocumentLoadListener extends WebEventListener and gets notice of events by registering via the eventRegistration object , which is created by the constructor for EMWindow.java. Following eventDispatched(), you will notice five methods that are implemented to make EMWindow.java a MouseListener: mouseClicked(), mouseEntered(), mouseExited(), mousePressed() and mouseReleased(). Note that following the creation of eventRegistration (mentioned previously), the EMWindow object was added as a DocumentLoadListener and a MouseListener via these statements:
eventRegistration.addDocumentLoadListener(this);
eventRegistration.addMouseListener(this);
The EventRegistration interface contains four methods:
- add DocumentLoadListener
- remove DocumentLoadListener
- add MouseListener
- remove MouseListener