Webclient Developers Guide
Getting Started: an Example
Introduction | References | API
This section tells you how to use Webclient to embed a web browser in a
custom
Java application. The discussion is based upon the test example
located in
the org.mozilla.webclient.test package.
Below is
a sequence diagram showing classes and objects from
org.mozilla.webclient.test,
java.awt, and the
public package org.mozilla.webclient.
Members of
test and awt are shown in shaded package
boxes.
The two objects in the test package — em
and aEMWindow — represent the custom application. As
shown
in the diagram, they are, respectively, instances of the following
Java classes:
EmbeddedMozilla
This is the Java class that contains the main()
method of the custom application.
EMWindow
This is the Java class that is the Frame containing
the embedded browser window, as well as a menu bar, a URL textfield and
browser
control buttons.
main()
method of the custom application.EMWindowFrame containing
the embedded browser window, as well as a menu bar, a URL textfield and
browser
control buttons.Following the sequence diagram is a brief description of the code, then a summary of what your application needs to do to use Webclient.
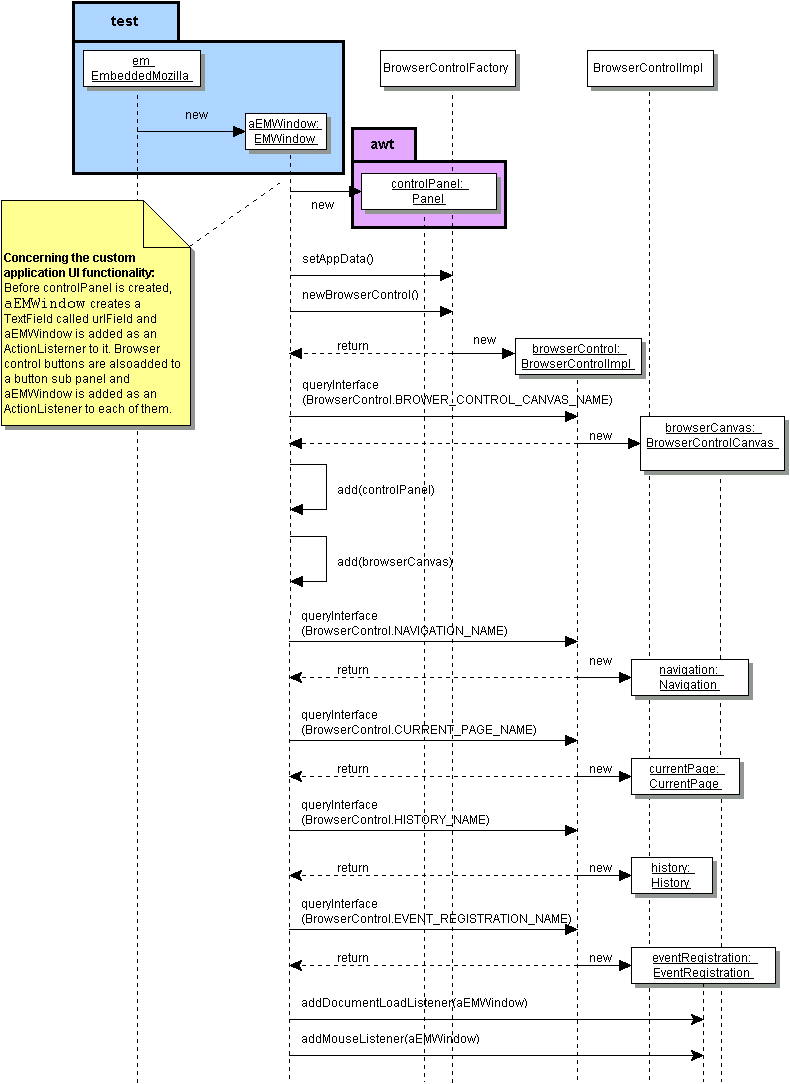
Sequence Diagram

Description
The Webclient test is essentially a small custom application that embeds
the
Mozilla web browser using Webclient. It consists of a number of files
and is
launched via EmbeddedMozilla.java. However, the main
activity takes
place in EMWindow.java.
Here is a description of the primary public classes and objects involved,
the
way objects are created, and the sequence of method invocations. All
are highlighted
in the code as they are in the text below. Note that
EmbeddedMozilla.java
creates an instance of itself called
em in its main()
method, which should normally
have two arguments:
arg[0]:binDir, the location of thebindirectory for Mozilla, andarg[1]:url, theurlto be initially displayed.
The constructor of EmbeddedMozilla then invokes
CreateEMWindow(),
which creates an instance of
EMWindow called aEMWindow.
(The constructor of
EMWindow is passed binDir and
url.)
You can view the code for EMWindow.java by pressing the
button
below. Note that for easy reference, code highlighted in the text
below is also
highlighted in the source.
You can also view this code at:
You can view the source for EmbeddedMozilla.java at:
public EMWindow (String title, String binDir, String
url, int winnum, EmbeddedMozilla Creator) ...
The constructor of EMWindow.java handles much of the setup for
embedding Mozilla. It sets up the menu bar for the frame. It creates a URL
textfield
and navigation buttons and adds them to a panel. Then it creates the
browser.
BrowserControlFactory.setAppData(binDir);
There is one BrowserControlFactory class per Webclient application.
It is the starting point for using Webclient for embedding a browser. (It is
a pre-existing class, not an interface.) Its setAppData()method,
as shown above, takes a single argument, String
absolutePathToNativeBrowserBinDir.
(This is the absolute path to
the bin, or binary executable directory
of the native web browser
that we are embedding — in this case the directory
with the
platform-specific executable for Mozilla.)
browserControl = BrowserControlFactory.newBrowserControl();
Next, EMWindow.java invokes newBrowserControl() on
BrowserControlFactory to get an implementation of the
BrowserControlInterface.
This is the core Webclient interface;
all other interfaces are obtained from
it.
browserCanvas =
(BrowserControlCanvas)
browserControl.queryInterface(BrowserControl.BROWSER_CONTROL_CANVAS_NAME);
Next, browserControl is asked for its BrowserControlCanvas.
BrowserControlCanvas is a java.awt.Canvas subclass
that allows custom application developers to insert the web browser into their
container hierarchy. It is important that browserCanvas is the
first interface obtained from browserControl, and that this
interface
is added to the container hierarchy soon after it is obtained.
add(controlPanel, BorderLayout.NORTH);
add(browserCanvas, BorderLayout.CENTER);
Next, the panel with the URL textfield and navigation buttons are added to
the frame, as well as browserCanvas.
Once this is done, other interfaces, such as navigation,
currentPage,
history, and
eventRegistration, are obtained via
browerControl.queryInterface().
public void actionPerformed (ActionEvent evt)
{
actionPerformed() implements EMWindow.java as an
ActionListener and responds to events such as navigation buttons
being pressed. makeItem() adds EMWindow as an
ActionListener
to each button component.
public void eventDispatched(WebclientEvent event)
eventDispatched() implements EMWindow.java as a
DocumentLoadListener.
DocumentLoadListener extends WebEventListener and
gets notice of events by registering via the eventRegistration
object , which is created by the constructor for EMWindow.java.
Following eventDispatched(), you will notice five methods that
are implemented to make EMWindow.java a MouseListener:
mouseClicked(), mouseEntered(),
mouseExited(), mousePressed() and
mouseReleased(). Note that following
the creation of
eventRegistration (mentioned previously), the EMWindow
object was added as a DocumentLoadListener and a
MouseListener
via these statements:
eventRegistration.addDocumentLoadListener(this);
eventRegistration.addMouseListener(this);
The EventRegistration interface contains four methods: one to
add, and another to remove, a DocumentLoadListener; another to
add, and another to remove, a MouseListener.
Summary
In summary, to use Webclient to embed a browser in your custom application, this is what you need to do:
- In the class that is the main frame of your application, import
org.mozilla.webclient.*,org.mozilla.util.Assert,java.awt.*and any other packages that you need. - Create an instance of the main frame class.
- Add a menu bar (optional) and add the instance of the main frame class
(use
this) as anActionListenerto menu items as your application requires. (For example, if you have a Search>Find menu item, you will want to addthisas anActionListenerto it.) - Create a textfield for a URL and add the main frame instance to it as an
ActionListener. - Create a button panel, create navigation buttons to control the browser,
add the main frame instance as an
ActionListernerto each button, and add each button to the button panel. - Create a "control" panel and add the URL textfield and button panel to it.
- Create the browser by first invoking
setAppData()onBrowserControlFactory. - Create a
BrowserControlobject by invokingnewBrowserControl()onBrowserControlFactory. - Create a
BrowserControlCanvasobject by invoking thequeryInterface()method on the newly createdBrowserControlobject, passingBrowserControl.BROWSER_CONTROL_CANVAS_NAMEto the method. - Add the control panel and the
BrowserControlCanvasobject to the frame. - Use the
queryInterface()method ofBrowserControlImplto obtainNavigation,History,Bookmark,EventRegistration... interfaces as required by your particular application. - Add the main frame instance as a
DocumentLoadListenervia theEventRegistration.addDocumentListener()method. Usethisto do so when writing your frame class, as shown in the example. - Add the main frame instance as a
MouseListenervia theEventRegistration.addMouseListener()method. Usethisto do so when writing your frame class, as shown in the example. - Implement
ActionListener,DocumentLoadListener,MouseListenerand other listener interfaces as required by your application.
Blackwood Release 0.9/Netscape PR3 - Last Modified 10/17/2000